
การสร้างการเชื่อมโยง (Link)
เว็บเพจ
(Web page) จำนวนนับล้านหน้าที่พบได้ในอินเทอร์เน็ต (Internet) จะไม่มีประโยชน์เลย
หากขาดการเชื่อมโยงถึงกัน โดยการเชื่อมโยง (Link) ซึ่งเป็นสิ่งที่ช่วยให้ผู้ใช้สามารถท่องอินเตอร์เน็ตโดยการ
Click Mouse เพื่อเปลี่ยนไปดูหน้าเว็บเพจ (Web page) ต่าง ๆ
การใช้การเชื่อมโยง
(Link) นี้เองทำให้เว็บเพจ (Web page) แตกต่างจากเอกสารธรรมดา เพราะจะทำให้ เนื้อหาในเว็บเพจ
(Web page) สามารถตอบสนองผู้ใช้ได้ โดยที่ผู้ใช้ไม่ต้องอ่านเนื้อหาทั้งหมด ในเอกสารเว็บเพจ
(Web page) แต่ละหน้า แต่สามารถ Click Mouse เปิดดูเฉพาะเว็บเพจ (Web page) ที่สนใจ
การสร้างการเชื่อมโยง Link รูปแบบต่าง ๆ
เพื่อเชื่อมโยง ข้อมูลในเว็บเพจ (Web Page) หรือเว็บไซต์ (Web site) เข้าด้วยกัน ด้วยคำสั่ง (Tag)
<A HREF=สิ่งที่ต้องการเชื่อมโยง>สิ่งที่ต้องการแสดงจุดกำหนดการเชื่อมโยง</A>
การสร้างจุดเชื่อมโยง (Link)
<A HREF=สิ่งที่ต้องการเชื่อมโยง>ข้อความที่ต้องการแสดงจุดกำหนดการเชื่อมโยง</A>
<A HREF=สิ่งที่ต้องการเชื่อมโยง><IMG SRC=ชื่อแฟ้มรูปภาพที่ต้องการแสดงจุดกำหนดการเชื่อมโยง></A>
การสร้างการเชื่อมโยง (Link)สามารถแบ่งการเชื่อมโยงออกได้เป็น
การใช้ Link เชื่อมโยงข้อมูลภายในเว็บเพจ เดียวกัน
การเชื่อมโยง (Link) ภายในหน้าเว็บเพจ หากเรามีข้อมูลภายในเว็บเพจเดียวกันแต่ข้อมูลมีความยาวมาก
หรือมีหัวข้อย่อยที่จำเป็นต้องแสดงในหน้าเว็บเพจนี้มาก และไม่ต้องการให้ผู้ใช้หรือผู้เยี่ยมชมต้องสับสนกับการสืบค้นข้อมูล
จีงจำเป็นที่จะต้องแบ่งข้อมูลออกเป็นส่วนตามความสำคัญของหัวข้อของข้อมูล แล้วสร้างจุดเชื่อมโยงที่ต้องการเชื่อมโยง
โดยเมื่อมีการ Click Mouse ที่ Link ให้ มีการกระโดดไปที่ข้อมูลส่วนนั้น เราต้องกำหนดจุดเชื่อมโยงปลายทาง
(Target) ให้กับส่วนของข้อมูลหรือหัวข้อของข้อมูลที่ต้องการแสดงด้วยคำสั่ง
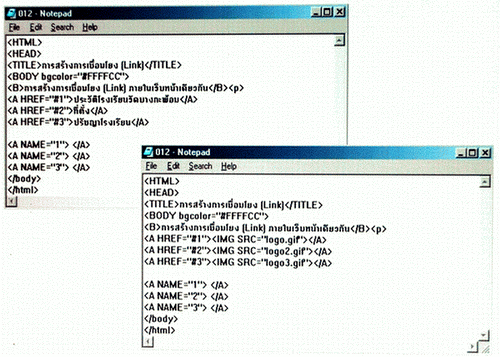
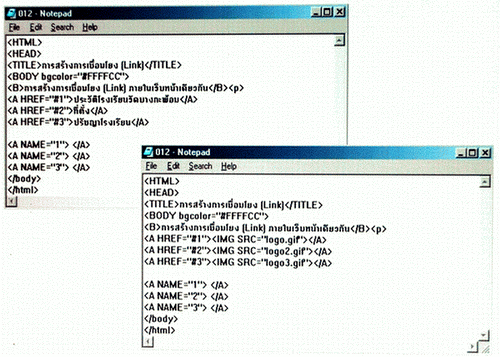
<A NAME = "#ชื่อจุดเชื่อมโยง"> จุดเชื่อมโยง</A>
และให้แสดงผลการเชื่อมโยง (Link) ไปที่จุดเชื่อมโยงนั้นเมื่อมีการ Click Mouse โดยใช้คำสั่ง
<A HREF = "#ชื่อจุดเชื่อมโยง"> ข้อความที่ใช้เป็นจุดเชื่อมโยง</A> หรือ
<A HREF = "#ชื่อจุดเชื่อมโยง"> <IMG SRC=ชื่อแฟ้มรูปภาพ></A>
ข้อควรระวัง ****
<IMG SRC=ชื่อแฟ้มรูปภาพ> เมื่อต้องการแสดงจุดกำหนดการเชื่อมโยงด้วยรูปภาพ****

การใช้ Link เชื่อมโยงข้อมูลต่างเว็บเพจ
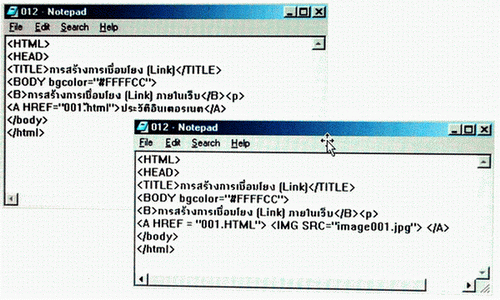
เมื่อมีการแบ่งข้อมูลตามความสำคัญหรือหัวข้อของข้อมูลอยู่คนละหน้าเว็บเพจ และต้องการเชื่อมโยงให้เกิดการแสดงผลร่วมกัน เช่นหากเว็บเพจที่สร้างประกอบด้วยเนื้อหาของข้อมูลซึ่งสร้าง ตามความสำคัญของข้อมูลแล้วได้เว็บเพจจำนวน 4 หน้า และมีความจำเป็นที่จะต้องเชื่อมโยงเว็บเพจทั้ง 4 หน้านั้น เพื่อให้ได้ข้อมูลที่สมบูรณ์ จะต้องดำเนินการตามขั้นตอนต่อไปนี้
<A HREF = 001.html">ข้อความที่ใช้เป็นจุดเชื่อมโยง </A> หรือ
<A HREF = "001.HTML"> <IMG SRC=ชื่อแฟ้มรูปภาพ> </A>

การเชื่อมโยง
(Link) ไปยังเว็ปไซต์ (Web site) อื่น
เราสามารถเชื่อมโยงข้อมูลกับเว็บไซต์
(Web site) อื่นได้โดยการระบุ URL หรือ IP ADDRESS ของเว็บเพจ (Web page) หรือเว็บไซต์
(Web site) ที่ต้องการ ในคำสั่ง
<A HREF = " URL ของเว็บไซต์ที่ต้องการเชื่อมโยง"><IMG SRC=ชื่อแฟ้มรูปภาพ> </A>
เช่น
<A HREF="http://www2.SE-ED.NET/WA_TR">โรงเรียนวัดบางกะพ้อม</A>
<A HREF="http://www2.SE-ED.NET/WA_TR"><IMG SRC=LOGO.JPG></A> เป็นต้น