
:: กรณีทำเว็บคนเดียว ::
หลาย ๆ หัวข้อข้างต้น สามารถหาซื้อหนังสือตามร้านหนังสือทั่วไปมาอ่านได้
สำหรับภาษาพื้นฐานที่ทุก ๆ คนควรทราบเพื่อนำไปใช้ในการสร้าง Web Page ได้อย่างมืออาชีพ นั่นก็คือ HTML (Hyper Text Markup Language) ซึ่งนักเรียนจะได้ศึกษาในบทต่อ ๆ ไป และถ้านักเรียนได้ลองศึกษาอย่างตั้งใจแล้ว นักเรียนจะสามารถสร้าง Web ของตัวเอง ได้อย่างแน่นอน... โดยบุคคลที่สร้าง Web และคอยจัดการ web เรียกว่า Webmaster
ลำดับขั้นตอนโดยรวมในการสร้าง Web และแสดงผลงาน
รู้จักตัวจริงของ Web Site , Web Page
Web Site , Web Page ทั้งหลายที่เห็นกันบนอินเทอร์เน็ตนั้น ล้วนเป็นเอกสารชนิดหนึ่งซึ่งถูกแสดงผลด้วยโปรแกรมแสดงผลข้อมูลบนระบบเครือข่าย ที่เรียกว่า โปรแกรม Web Browser เราเรียกเอกสารที่ถูกสร้างขึ้นนี้ว่า เอกสาร HTML เอกสารชนิดนี้ เหมือนกับเอกสารที่เขียนด้วย Text editor ธรรมดาทั่วไป
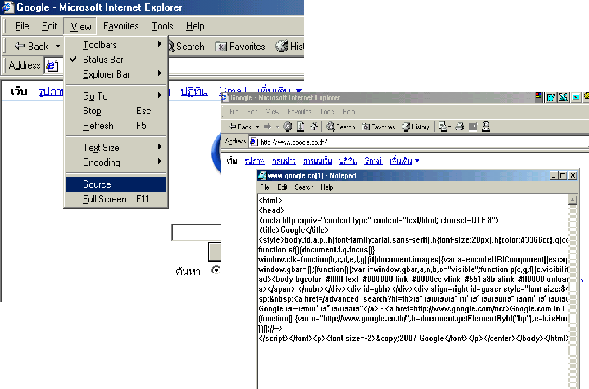
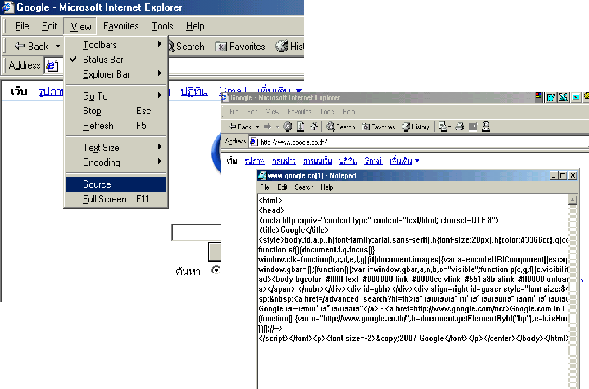
โดยเรียกการเขียนคำสั่งของภาษา HTML เพื่อการแสดงผลบน Web browser ว่า source code และสามารถเรียกดู source code ได้จาก Web browser ดังนี้จาก Microsoft Internet Explorer ใช้ Menu คำสั่ง View เลือกรายการ Source จะพบว่า โปรแกรมจะปรับเปลี่ยนรูปแบบ การแสดงผล เป็นคำสั่งของภาษา HTML บน Text Editor คือโปรแกรม Notepad ดังตัวอย่าง

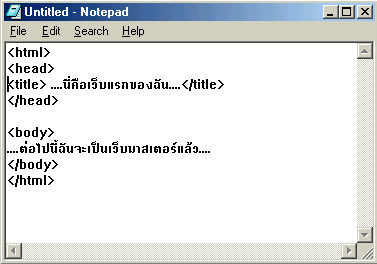
จากตัวอย่าง จะพบว่าภาษา HTML ที่แสดงให้เห็น ก็คือเอกสารข้อความธรรมดา ๆ ที่มีการแสดงรูปแบบใน 2 ลักษณะ คือ ข้อความที่อยู่ในเครื่องหมาย < ..> และข้อความที่อยู่นอกเครื่องหมาย < >โดยเครื่องหมายนี้มีชื่อเรียกว่า แท็ก (TAG) ซึ่ง Tag จะใช้กำกับแต่ละส่วนของเอกสาร เพื่อเป็นคำสั่งบอกให้ Web Browser รู้ว่า ส่วนนั้น ส่วนนี้จะต้องแสดงผลอย่างไร หรือจะต้องทำอย่างไรหากมีการคลิกเมาส์ ตรงบริเวณที่กำหนด เป็นต้น
แท็ก (Tag) คือป้ายกำกับข้อความ มีลักษณะตายตัวคือจะเริ่มต้นด้วยเครื่องหมาย
< (left-Angle
Bracket) เป็นเครื่องหมายเปิดก่อนตามด้วยคำหรือข้อความที่จะทำหน้าที่เป็นคำสั่ง
เพื่อสั่งให้เว็บบราวเซอร์ (Web browser) ทำงาน
> (Right-
Angle Bracket) เป็นส่วนปิดท้ายคำสั่ง คำหรือข้อความ ที่อยู่ภายใน เครื่องหมายทั้งสองนี้
เว็บบราวเซอร์ (Web Browser) จะถือว่าเป็นคำสั่ง และจะไม่ถูกแสดงให้ผู้ท่องเว็บเห็น
โดยทั่วไปแล้วแท็ก (Tag) จะมีเป็นคู่เสมอ เช่น <CENTER> ..... </CENTER> ตัวแรกเรียกว่าแท็ก (Tag) เปิด ส่วนตัวหลังจะเริ่มด้วยเครื่องหมาย / และตามด้วยชื่อแท็ก (Tag) นั้นและเรียกว่าแท็ก (Tag) ปิด ขอบข่ายของแท็ก (Tag) หรืออิทธิพลของคู่แท็ก (Tag) จะเริ่มต้นและสิ้นสุด ภายใต้แท็ก (Tag) นั้น ๆ คู่แท็ก (Tag) อาจซ้อนกันเป็นชั้น ๆ ลึกลงไปได้ แต่คู่แท็ก (Tag) จะต้องไม่ซ้อนทับกัน เช่น
ตัวอย่างที่ถูก
<H1> <CENTER> ข้อความ </CENTER> </H1>
ตัวอย่างที่ผิด <H1> <CENTER>
ข้อความ </H1> </CENTER>
อย่างไรก็ดี แท็ก (Tag) บางชนิดอาจไม่มีคู่ปิดก็ได้ เช่น แท็ก (Tag) <BASEFONT> เป็นต้น แท็ก (Tag) ชนิดหลังนี้มักจะมีผลครอบคลุมทั้งเอกสาร
ส่วนขยาย (Attribute) ของแท็ก (Tag)
แท็ก
(Tag) ต่างๆ ที่ใช้บนเอกสาร HTML อาจมีส่วนขยาย เพื่อเพิ่มรายละเอียดของแท็ก (Tag)
นั้น ๆ ได้ด้วย โดยส่วนขยาย จะถูกระบุไว้ที่แท็ก (Tag) เปิดเสมอ เช่น
เอกสารบรรทัดที่กำลังอ่านนี้
ใช้คู่แท็ก (Tag) FONT ที่มีส่วนขยาย ดังนี้
<FONT FACE="FreesiaUPC" COLOR="#FEAE67">ข้อความ</FONT>
ส่วนขยายของแท็ก (Tag) ตามตัวอย่าง ให้รายละเอียดสองอย่างคือ แบบของฟ้อนต์ (FONT) และสีของฟ้อนต์ (FONT) เป็นต้น
รูปแบบของเอกสาร HTML เป็นอย่างไร
รูปแบบมาตรฐานของเอกสาร HTML จะมีอยู่สองส่วน ส่วนแรกเรียกว่าส่วนหัว (Head) และส่วนที่สองเรียกว่า ส่วนตัว (Body) และทั้งสองส่วนจะต้องอยู่ภายใต้คู่แท็ก (Tag) <HTML>....</HTML> เสมอ
รูปแบบเอกสาร HTML ที่สมบูรณ์ ควรจะมีคู่แท็ก (Tag) มาตรฐานกำกับ ดังนี้

คำขยายความ
1) ข้อความหรือแท็ก ( Tag ) ใด ๆ ที่อยู่ระหว่างคู่แท็ก ( Tag ) <HEAD> จะเป็นส่วนของ การบรรยายส่วนหัวของเอกสาร
2) ข้อความหรือแท็ก ( Tag ) ใด ๆ ที่อยู่ระหว่างคู่แท็ก ( Tag ) <BODY> จะเป็นส่วนของ เนื้อหาของเอกสาร