
ภาษาคอมพิวเตอร์ทุก ๆ ภาษาจะมีโครงสร้างเฉพาะ ภาษา HTML ก็เช่นกัน โครงสร้างของภาษา HTML นั้นเป็นโครงสร้างที่ใช้งานง่าย และเข้าใจได้ไม่ยากนัก รูปแบบโครงสร้างของภาษา HTML มีดังนี้
ขั้นแรก โดยการเปิดใช้โปรแกรม Text Editor ในที่นี้จะใช้โปรแกรม Notepad ซึ่งจะเปิดใช้ได้จาก
คลิกปุ่มซ้ายของเมาส์ที่ปุ่ม Start เลือกรายการ Programs เลือกรายการ Accessories เลือกรายการ Notepad ก็จะปรากฎหน้าต่างของโปรแกรม Notepad ขึ้นมาบนหน้าจอพร้อมที่จะทำงานได้ต่อไป

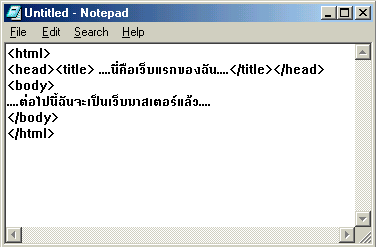
หลังจากเปิดโปรแกรม Notepad ขึ้นมาแล้ว ให้พิมพ์ข้อความตามตารางข้างล่าง
| <html> <head><title> .นี่คือเว็บแรกของฉัน .</title></head> <body> .ต่อไปนี้ฉันจะเป็นเว็บมาสเตอร์แล้ว . </body> </html> |
จะสังเกตได้ว่า Tag ที่มีปรากฏอยู่จะมีทั้งหมด 4 Tag ดังนี้
1. <html>............</html>
2. <head>..........</head>
3. <title>.............</title>
4. <body>...........</body>
เมื่อลองสังเกตดูเราจะพบสัญลักษณ์ <...> และ </...> เป็นคู่ จากโครงสร้างจะมี <...> 4 ตำแหน่ง และ </...> อีก 4 ตำแหน่ง ซึ่งลักษณะการเขียน HTML จะมีลักษณะแบบนี้
สัญลักษณ์ <...> เรียกว่าการเปิด Tag ส่วน </...> คือการปิด Tag นั้นเอง
การจัดวางที่เห็นเป็นการจัดวางแบบมาตรฐาน ซึ่งประกอบไปด้วย 4 ส่วน ซึ่งเวลาเริ่มเขียนภาษาHTML ควรเริ่มจากตรงนี้ก่อนทุกครั้ง
 |
หรือ
 |
คำสั่งหลัก <html> .... </html> เป็นคำสั่งที่ไว้กำหนดจุดเริ่มต้นและจุดจบของเอกสาร HTML
คำสั่งหลัก <head> .... </head> เป็นคำสั่งที่ทำหน้าที่กำหนดส่วนหัวเรื่อง โดยภายในคำสั่งนี้จะประกอบไปด้วย คำสั่งหลัก <title> .... </title> เป็นคำสั่งที่ใช้กำหนดข้อความที่ต้องการให้ขึ้นอยู่ในส่วนของ Title Bar โดยสามารถพิมพ์ได้ยาว 64 ตัวอักษร
คำสั่งหลัก <body> .... </body> เป็นคำสั่งที่ใช้ในการกำหนดรูปแบบของเอกสารทั้งหมด ว่าจะให้มีลักษณะอย่างไร
โดยส่วนใหญ่รูปแบบของการเขียน HTML จะมีการเปิดและปิด Tag แต่ก็มียกเว้นบ้าง สำหรับ Tag บาง Tag ที่ไม่จำเป็นต้องมีการปิด Tag และมีขั้นตอนการดำเนินการขั้นต้นดังต่อไปนี้
1. การเขียนภาษา HTML นั้นมีส่วนประกอบหลักอยู่ 2 ส่วน คือ ส่วนที่เป็นเนื้อหา และส่วนที่เป็นคำสั่ง ส่วนที่เป็นคำสั่งนั้นจะอยู่ในรูปของแท๊ก Tag ซึ่งจะมีลักษณะตายตัว คือ จะเริ่มต้นด้วยเครื่องหมาย
<
(left-Angle Bracket) เป็นเครื่องหมายเปิดก่อนตามด้วยคำหรือข้อความที่จะทำ หน้าที่เป็นคำสั่ง
เพื่อสั่งให้เว็บบราวเซอร์ (Web browser) ทำงาน
>
(Right- Angle Bracket) เป็นส่วนปิดท้ายคำสั่ง คำหรือข้อความ ที่อยู่ภายใน เครื่องหมายทั้งสองนี้
เว็บบราวเซอร์ (Web Browser) จะถือว่าเป็นคำสั่ง และจะไม่ถูกแสดงให้ผู้ท่องเว็บเห็น
Tag แบ่งออกเป็น 2 ประเภท คือ
1.1 Tag เดี่ยว คือ คำสั่งที่มีคำสั่งเพียงอย่างเดียว ซึ่งสามารถใช้และสิ้นสุดคำสั่งได้ด้วยตัวของมันเอง เช่น
<hr>
<! - ข้อความ - >
1.2 Tag คู่ คือ คำสั่งที่ต้องมีส่วนเริ่มต้นและส่วนจุดจบของคำสั่งนั้นๆ โดย Tag ที่เป็นส่วนจบนั้นจะมีเครื่องหมาย slash / ติดเอาไว้ เช่น
<center> ข้อความ..... </center>
<p> ข้อความ.... </p>
2.
จัดเก็บแฟ้มข้อมูล (file ) ด้วยการบันทึก (Save as หรือ Save ) ไฟล์เอกสารเป็น
HTML
การบันทึกไฟล์หรือแฟ้มข้อมูลที่เขียนด้วยภาษา HTML เพื่อแสดงผลผ่านทาง
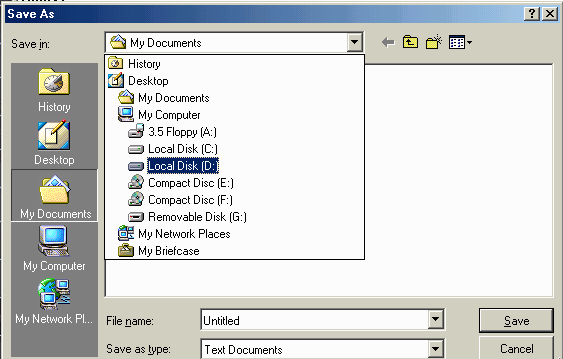
Web browser ทำได้โดยการใช้เมนูคำสั่ง file เลือกรายการ Save as หรือ Save ซึ่งจะปรากฏกรอบตอบโต้การจัดเก็บแฟ้มข้อมูล
เลือกการจัดเก็บใน Save in โดยเลือกไดร์ว D:
 |
หากยังไม่ได้สร้าง Folder เพื่อจัดเก็บแฟ้มข้อมูล ให้ดำเนินการสร้าง Folder จากปุ่มเครื่องมือ Create New Folder แล้วเปลี่ยนชื่อ Folder เป็น M3 เสร็จแล้วเปิด Folder M3 สร้าง Folder ชื่อ Web Site แล้วเปิด Folder Web Site ทำการตั้งชื่อแฟ้มข้อมูลที่จะจัดเก็บในช่อง File Name โดยตั้งชื่อ Page01.html หรือ Page01.htm อย่างใดอย่างหนึ่ง โดยแฟ้มข้อมูลที่จะตั้งชื่อนั้นจะต้องตั้งชื่อแฟ้มข้อมูล ( filename ) เป็นชื่ออะไรก็ได้แต่ต้องเป็นภาษาอังกฤษ ส่วนขยายจะต้องเป็น .HTM หรือ .HTML ตัวอักษรตัวพิมพ์เล็กหรือพิมพ์ใหญ่ก็ได้

3. การแสดงผลของการเขียน HTML เราสามารถดูผลของการเขียนคำสั่ง ที่ได้บันทึกเป็นไฟล์เอกสาร .html หรือ .htm ผ่านทางเว็บ Web browser โดยหากในเครื่อง computer มี Web browser ก็สามารถดับเบิ้ลคลิ๊กที่ไฟล์เอกสาร HTML ได้เลย เอกสาร HTML จะถูกเรียกให้แสดงผลด้วย Web browser โดยอัตโนมัติ หรือหากไม่เปิดด้วยวิธีการนี้ อาจเปิด Web browser ขึ้นมาก่อน จากนั้น ทำการพิมพ์ที่ช่อง Address ของ Web browser โดยระบุเส้นทางการเข้าถึงไฟล์เอกสารที่ได้บันทึกไว้ เช่น หากบันทึกเอกสาร HTML ไว้ที่ไดร์ว D: ในโฟลเดอร์ชื่อ M3 และ Web Site โดยบันทึกชื่อเอกสารชื่อว่า page01.html ก็ระบุที่ช่อง Address ของ Web browser ดังนี้
D:/M3/Web site/page01.html แล้วกด Enter เพียงเท่านี้ก็จะเห็นผลของการเขียนภาษา HTML
** หมายเหตุ หากทดสอบการแสดงผลแล้ว หน้า Web browser ไม่ปรากฏอะไรเลย หรือ Tag บาง Tag ที่เขียนไม่แสดงผล พึงระลึกไว้ว่าอาจเขียน Tag นั้น ๆ ผิดพลาด ลองกลับไปตรวจสอบอีกรอบ เพราะการเขียน HTML นี้ หากมีอะไรที่เขียนผิดพลาด โปรแกรมจะไม่แจ้งให้ทราบว่าผิดพลาดที่ตรงไหน แต่จะไม่แสดงผลคำสั่งของ Tag นั้น ๆ